
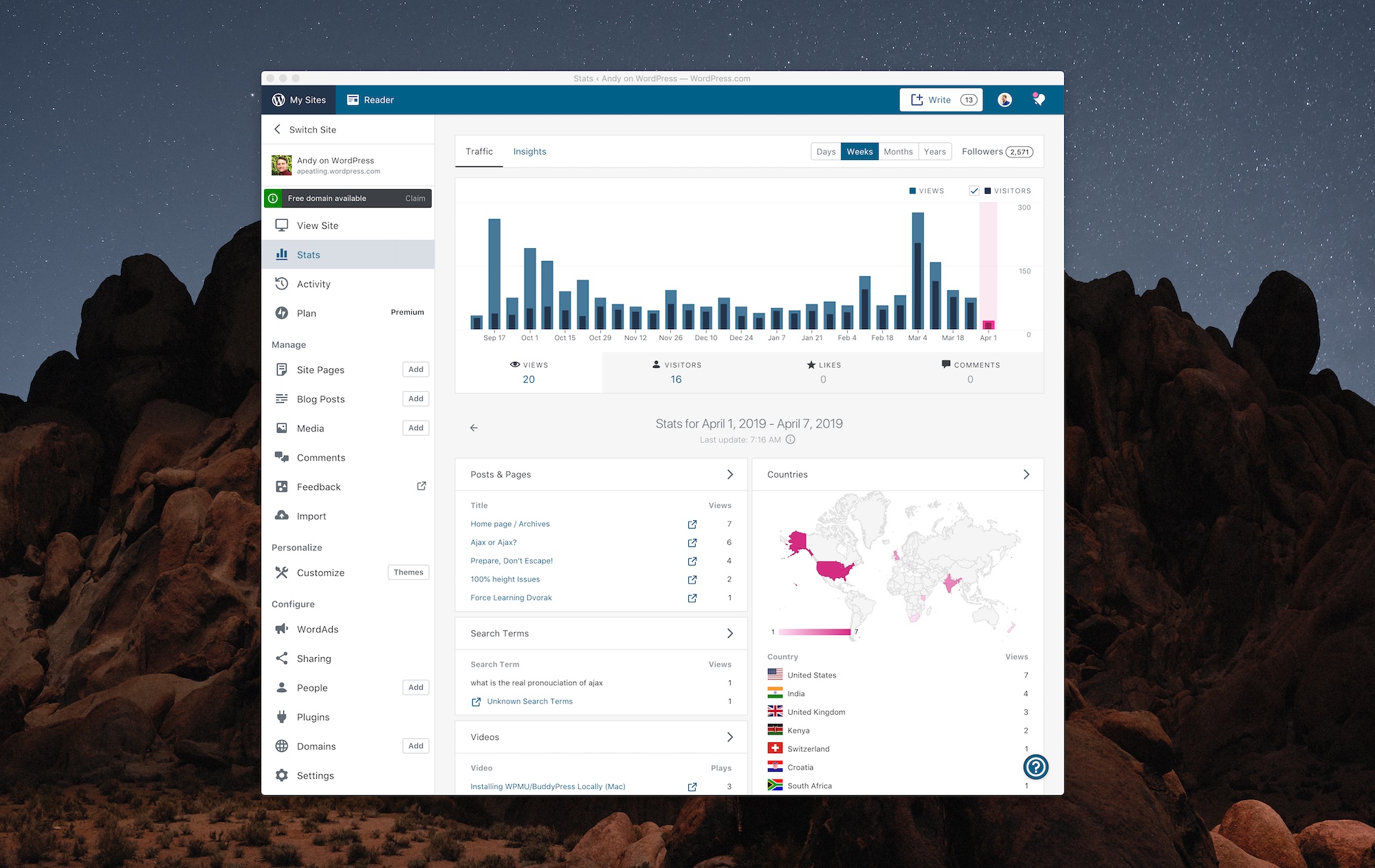
At Automattic we challenged ourselves to find a fresh way to interact with WordPress. We created a new WordPress.com interface from the ground up as a single page JavaScript application, built using React, Redux, and using our own WordPress.com REST API to communicate back to the core of WordPress.
We codenamed this new interface “Calypso”, and it was one of the first third party applications to heavily utilize React, which at the time was in its very early stages.
Building an interface for WordPress using a modern tech stack meant changing the way we operate. In my role as the product lead, I worked with more than one hundred engineers and designers to shift our product development to Github, introduce a clear code review process, and co-ordinate our work across more than ten cross functional teams.
After a successful 1.0 launch at the end of 2015, the project saw mobile web usage increase by 35%, page load times reduced by 12X, and a sizeable increase in our revenue per user.
My Role
This was a large project at Automattic and involved more than ten cross functional teams. My role was the product lead, in charge of goals, direction, timeline, and scope for the 1.0 release and beyond. I also helped with development and design efforts, and jumped in where needed.
Beyond 1.0
WordPress.com Calypso remains an active and successful project to this day, with more than 400 contributors and 34,000 commits. It powers the primary interface for all of the 130 million+ sites running on WordPress.com.
